All of your content in Cascade is arranged into folders. As you add new elements and pages, it is very important to keep your content in the proper folder, as your site's navigation, URLs and breadcrumbs are built on these folders. This also helps keep your site neat and clean as it grows.
When you first open your site in Cascade, you will see every element in folder view.

You can navigate these folders by selecting them to see what they hold.
https://s3.amazonaws.com/cdn.freshdesk.com/data/helpdesk/attachments/production/47104544761/original/i945J7frAat_UD4u5J-ELfrSdpY6OHP-0A.png?1635783525" style="padding: 0px; user-select: text; -webkit-user-drag: none; -webkit-tap-highlight-color: transparent; border: 1px dashed rgb(145, 143, 142); color: rgb(0, 0, 0); font-family: "Segoe UI", "Segoe UI Web", Arial, Verdana, sans-serif; font-size: 12px; font-weight: 400; text-align: start; text-indent: 0px; width: 260px; height: 480px;" data-attachment="[object Object]" data-id="47104544761">
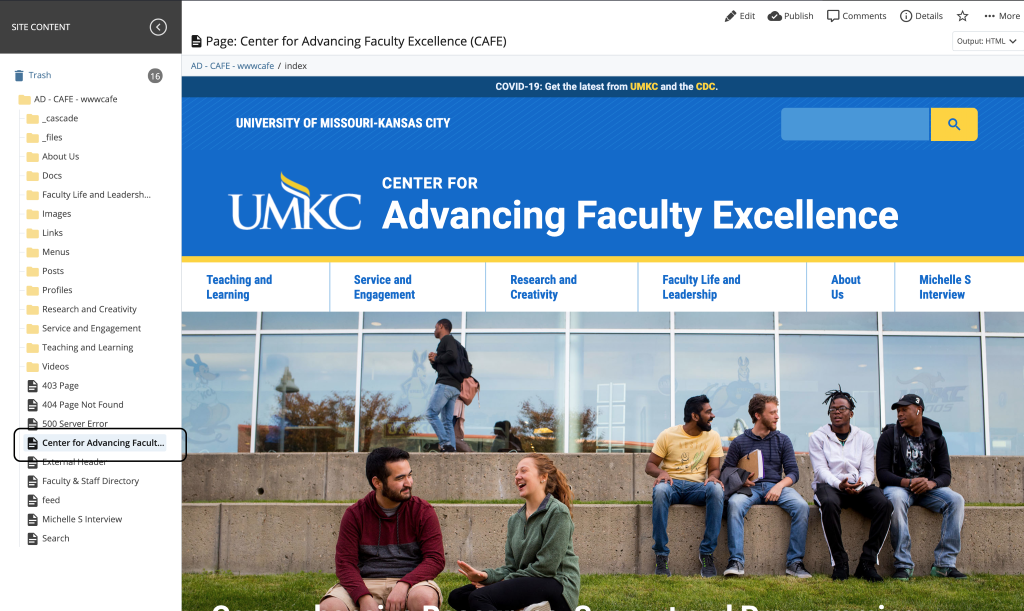
Alternatively, you can also find your site's homepage in the list of pages directly underneath your folders and select to bring up a full screen preview of your site. Some sites will have this page labeled simply as 'Home', others will have the full site title. In this example, the full site title is 'Center for Advancing Faculty Excellence' so that is the page selected.

You can then treat this full screen preview as your site and click through the preview. The pages you select will correspond to the placement folder on the left hand folder navigation.

If you add an element, such as a new page, image or document, but forget to place the element in the proper folder the element can still be moved to live in the proper folder. Find the element in the list of pages below the folders, then drag and drop to the proper folder. Alternatively, you can right-click on the element, select the 'More' option, then select 'Move'. This will open a pop-up where you can select the new placement folder for the element.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article